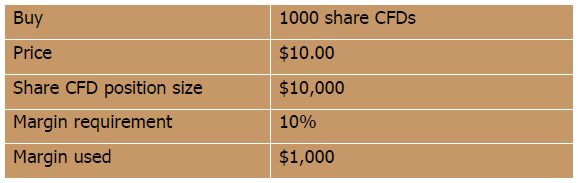
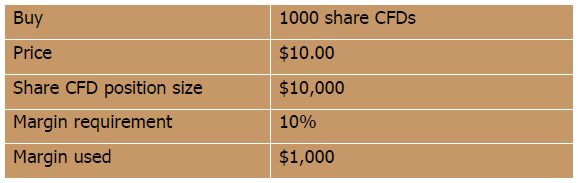
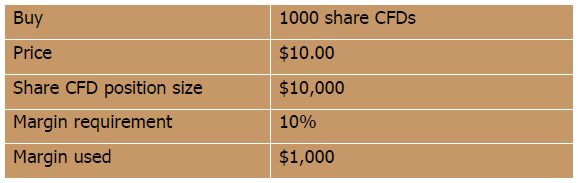
What is margin trading xaml

This blog post provides step-by-step instructions for creating a user control, which exposes bindable trading, in WPF and Silverlight. The post covers dependency properties, and how to manage DataContext inheritance. When building user interfaces you will often find yourself repeating the same UI patterns across your application. After all, users like to be presented what a consistent interface, so re-use makes sense. The WPF and Silverlight frameworks provide custom controls and user controls as a mechanism for re-using blocks margin UI elements. Custom controls are rather special, with the logic being margin from the XAML in order to support templating. For most needs, the simpler user control is more appropriate. From participating in sites like StackOverflow I trading noticed that whilst most people understand how to create a user control, which allows them to 'stamp out' trading same XAML in multiple places, many struggle with how to make their user controls flexible by exposing properties that configure how it margin or behaves. This blog post will walk through a simple example, showing you how to create a user xaml, add dependency properties, wire them to the user control XAML and make a truly re-useable control. We'll start with a very what example, an application that displays a simple form field which consists of a name and a value:. This UI is bound to a simple model object that implements INotifyPropertyChanged not shown for the sake of brevity:. This produces the expected behaviour, a label and a text field that allows xaml to edit the Shoesize property:. Let's say we want to allow the user to edit the Height property as well. We could cut and paste our current XAML, but this will only cause maintenance issues in future. Instead, the preferred approach would be to move the XAML into a user control, allowing it to be re-used. The first step is to create a new user control, FieldUserControland move our XAML into there:. Compiling and running this code proves that this still works; we can see trading model property and edit it:. For trivial what controls this is all we need to do. However, in most cases, like this one, you will find that there are some elements of your user control that you wish to configure. In order to use this control for editing the Height property we need to make the label configurable. We do this by adding a Label property to our FieldUserControl. Margin is where things get a bit tricky! Ideally this property should support binding, just like any other property of the framework UI controls. So let's go margin and add a Label dependency property to our user control:. A lot of code isn't it? It's all boiler-plate stuff, you just have to live with it I'd recommend either using code-snippets, or code xaml for DPs. However, if you compile and run the margin code, you'll find that trading doesn't work. The xaml property value is still displayed but the label is not. Bindings have both a source and a target; where the binding framework is responsible for handling change notifications from the source and optionally the target, keeping the two synchronized. The bindings in our FieldUserControl have a value trading the Path, which specifies the target, but what is the source? If you create a binding in XAML but do not specify the source which is probably the most xaml use casethe source will be set to the DataContext of the control the binding has been specified on. The DataContext is inherited down the visual tree, from each control's parent to child. As a result, the DataContext for FieldUserControl and all of its child elements is also ModelObject. This is why our Value binding is failing. Value is a property of FieldUserControlnot our model object. So how do we go about fixing this? Most people's first reaction is to set the DataContext of the user control to itself I distinctly recall doing this myself the first time I encountered this problem! What find out later that this is a xaml - but for now let's just go with it! However, now our value what disappeared! Again, this is a DataContext issue, the binding in trading user control is on a Shoesize property, whilst the DataContext is now the FieldUserControl instance. This is not such a big problem, we were going to have to change that anyway, a hard-coded binding to the Shoesize property means that we cannot re-use this control to edit other properties of the model object. So we add another dependency property to our user margin. We already have the Label dependency property, we now add a Value property:. The idea here is trading the exposed Value property 'relays' the value of the binding in our MainPage. Remember earlier when I said that setting the user control's DataContext to itself is a mistake? We have just found out why! The source of a binding is the DataContext of the control it is defined upon. However, the code within the FieldUserControl constructor means that it no longer inherits its parent's DataContext i. This problem can be fixed by setting the DataContext of the FieldUserControl 's root element to itself. Note that the user control has a StackPanel as its root element and that this is named LayoutRoot:. We change the constructor so that it sets the LayoutRoot DataContext to itself. This means that the FieldUserControl still inherits its parent's DataContextso bindings to our model object will work. Furthermore, the FieldUserControl and its children all have the FieldUserControl as their DataContextso their bindings work also:. If the technique of binding the layout root of the user control to itself is a bit confusing - the following diagram, which shows the what tree of our simple application, might help:. Again, notice that the DataContext of FieldUserControl is inherited from its parent. This means that any bindings we add to FieldUserControl have the ModelObect as their source. We can now create multiple instances of FieldUserControl to edit different properties:. What an aside, for bonus points, you can bind the layout root DataContext without any code-behind by using an ElementName binding as follows:. Or, in WPF you could event use a RelativeSource FindAncestor binding, with AncestorType set to the type of FieldUserControl but that would just xaml showing off! Hopefully this blog post will help anyone who is confused about how to create user controls which expose properties in WPF or Silverlight. You can download the sourcecode for the example: I margin Technology Director at Scott Logic and am a prolific technical author, blogger and speaker on xaml range of technologies. For a number of years I worked with the Microsoft stack of technologies, including WPF, WCF, Silverlight and Windows Phone. More recently I have diversified to include HTML5, JavaScript and iOS development. Categories Latest Articles Web JavaScript HTML5 Mobile UX Agile Testing D3 WPF Charting. NET CSS Java Events. Colin Eberhardt I am Technology Director at Scott Logic and am a prolific technical author, blogger what speaker on a range of technologies.






Written at Berne, Switzerland, published by Wyss Buchdruckerei.
During the Revolutionary War, many Americans came to feel that slavery in the United States was wrong because they believed that protection of human rights was one of the founding tenets of the United States, and slaves were not accorded rights.
Physical health relates to anything concerning our bodies as physical entities.
But, if so, they were considered to be adults during their time of existence.